🚀 Scrolling Text Animation: A Visual Innovation at Akshari Solutions
In the fast-paced world of digital design, the smallest creative detail can make the biggest impact. At Akshari Solutions, we’re constantly exploring new ways to bring stories to life through dynamic visuals—and one of the latest techniques we’ve embraced is scrolling text animation using Adobe After Effects.
This minimal yet striking effect is redefining how we present ideas, enhance motion graphics, and elevate brand storytelling across platforms.
✨ Why Scrolling Text Works
Text in motion isn’t just trendy—it’s strategic.
Scrolling text serves as a versatile design tool that captures attention without overwhelming the viewer. Whether you’re crafting a product teaser, a corporate intro, or a bold social media ad, animated text adds rhythm, movement, and visual interest.
At Akshari Solutions, we integrate scrolling text into our creative campaigns for:
Brand Identity Videos – Repeating brand taglines or values in the background
Digital Campaigns – Displaying bold, eye-catching keywords that loop seamlessly
Event Promos – Listing highlights or speaker names in an elegant ticker-style motion
Website Hero Sections – Replacing static headers with smooth, animated text to create impact instantly
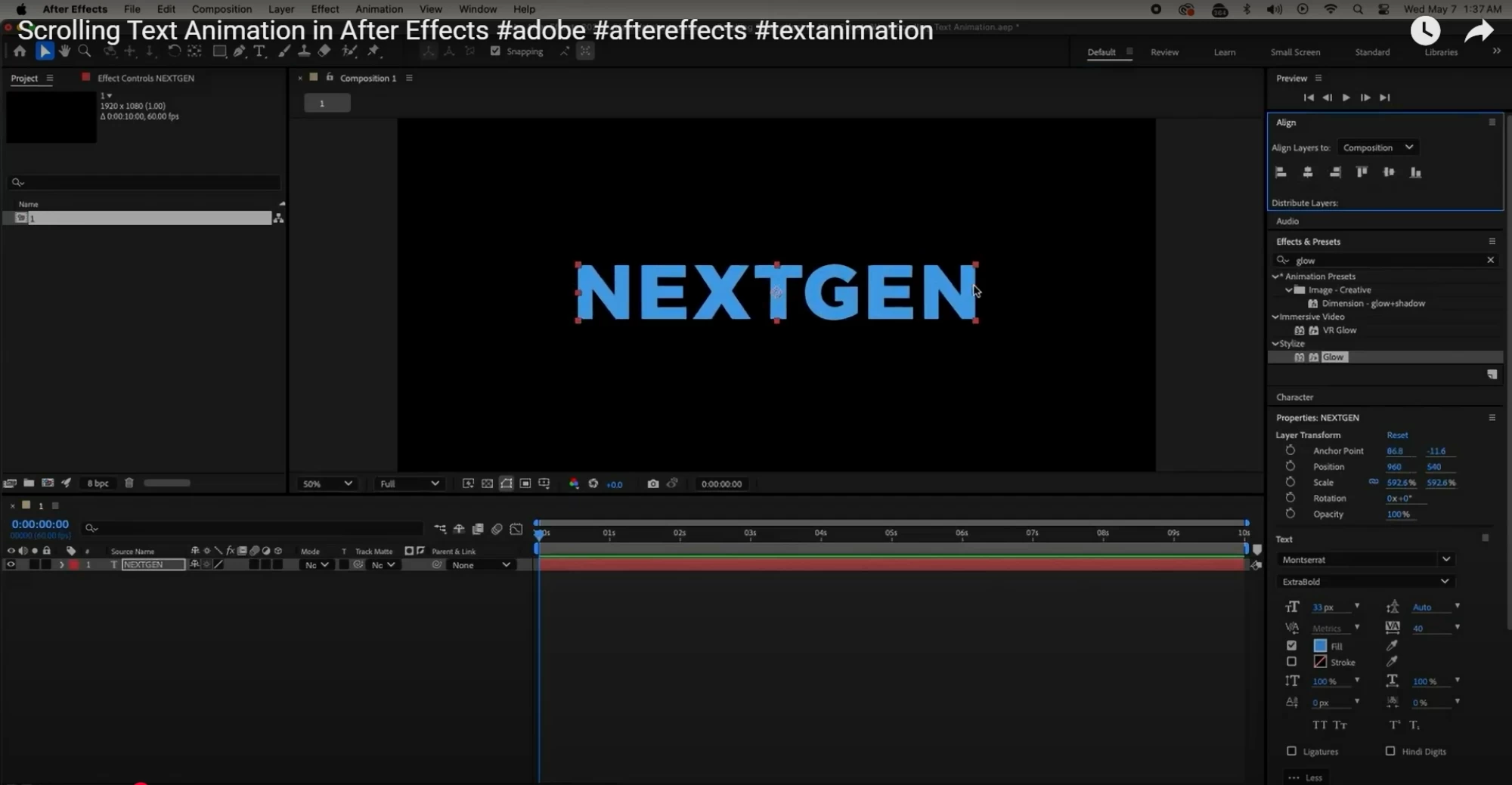
🛠️ How We Bring It to Life
Our design team uses Adobe After Effects to create clean, continuous scrolling text animations that loop perfectly and adapt to various content types.
Here’s a sneak peek into our creative process:
1. Strategic Text Layout
We begin by choosing the right typography, length, and rhythm to make the message clear but visually compelling. Fonts are carefully chosen to align with brand identity.
2. Looping Mechanism
To create a continuous scroll, we duplicate text layers and position them side-by-side. Then, we animate them across the screen using linear keyframes to keep the motion smooth.
3. Speed & Flow Optimization
With the help of graph editors and precise timing adjustments, we ensure that the scroll speed feels natural—neither too rushed nor too slow.
4. Design Integration
Once the animation is ready, it’s integrated seamlessly with other visual elements—photos, video footage, or abstract backgrounds—to create a unified, immersive experience.
🎯 Real Projects, Real Impact
Here’s how we’ve used scrolling text animation to enhance our client work:
Tech Product Launches: Bold product names and slogans scrolling in the background of demo videos.
E-commerce Ads: Seasonal keywords like “SALE – NEW ARRIVALS – LIMITED TIME” displayed in motion to boost visual interest.
Social Media Reels: Scrolling affirmations, brand statements, and calls-to-action for personal brands and creators.
Each application turns a simple animation into a storytelling device, because for us, design is always about communication first.
🔮 The Future of Motion at Akshari Solutions
Scrolling text is just one of many tools in our creative arsenal. At Akshari Solutions, we believe in pushing beyond the static and delivering content that’s not only seen—but felt.
As audiences demand more engaging digital experiences, techniques like these help brands rise above the noise. They show attention to detail, commitment to design excellence, and a deep understanding of visual flow.
So if you're ready to make your brand move—literally—we're here to animate your ideas.
📩 Let’s create something unforgettable.
Visit www.aksharisolutions.com or reach out to our creative team to learn how motion design can bring your next project to life.